<head>
HTML <head> 요소는 기계가 식별할 수 있는 문서 정보(Metadata)를 담는다.
이러한 정보를 채워 넣으면 일부 검색 엔진이나,
컨텐츠에서 페이지 작성자나 설명에 대한 정보를 추출해서 사용할 수 있다.
그 외에도 인터넷 창에 페이지 이름이나 아이콘,
링크 첨부시 나타나는 정보등을 바꿀 수도 있다.
_config.yml
jekyll 의 환경설정 파일이다.
여기에 선언한 변수는 site.변수 로 전역 변수로 사용 가능하다.
예를들어 _config.yml 에 temp: “temp value” 라고 써놓을 경우,
이 Repository 내 어떤 문서에서든 site.temp 값을 쓸 수 있다.
해당 값은 “temp values” 라는 값으로 변경된다.
jekyll 에서 기본적으로 제공하는 변수들이 있는데, 나중에 직접 쓸때마다 다루겠다.
미리 보고싶다면 - 지킬 변수
<head> 수정
Title 의 확인
간단히 Title 을 수정해보자.
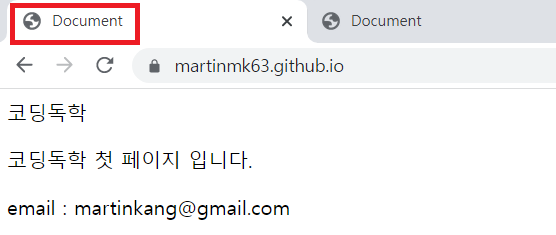
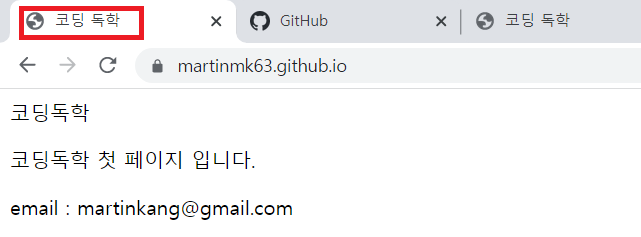
Title 은 기본적으로 웹 페이지 창에 이름으로 나타난다.
지금 내 Title 은 Document 로 설정되어 있다.

이제 웹 페이지상 내 Title 을 확인해보자.

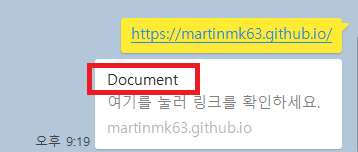
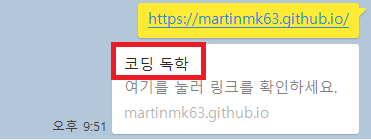
그리고 이렇게 카카오톡을 통해 링크를 보냈을때도 확인해보자.

Title 의 수정
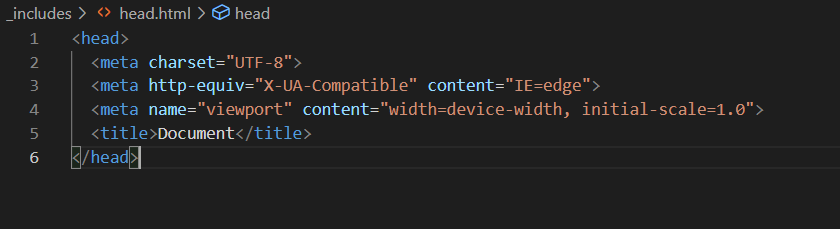
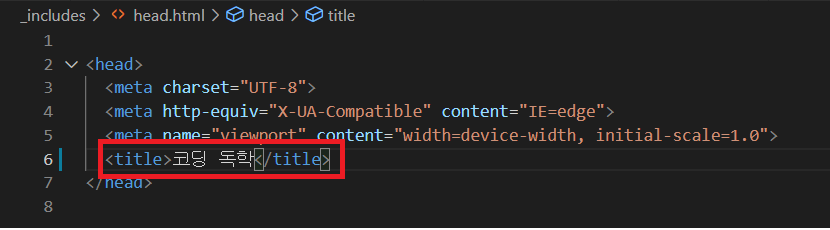
_indluce/head.html 파일을 수정하자.
<head> 와 </head> 사이라면 어디든 상관없다.
<title> 블로그 이름 </title>

이제 127.0.0.1:4000 에 접속해서 확인해보자.

바뀐 것을 확인 했으면 GitHub Desktop 을 이용해 Commit & Push 를 하자.
카카오톡 확인 안하는건 127.0.0.1 은 지금 내 로컬 컴퓨터 주소를 뜻하는 것으로,
실제 존재하는 주소가 아니다.
즉 실제로 GitHub 에 반영전까진 카카오톡에서 확인을 할 수 없다.
Commit & Push 후 자신의 홈페이지에 접속해보고, 카카오톡 링크도 보내보자.

_config.yml 수정
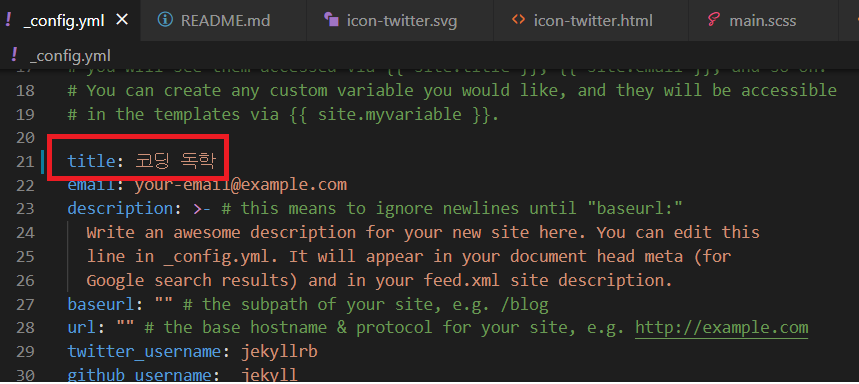
_config.yml 을 수정해보자.
이 _config.yml 에서 추가하거나 수정한 변수들은, 전역적으로 쓸 수 있다.
예를들어 아래 config.yml 에 title 을 코딩독학으로 바꾸었다.

이 변수는 다른 페이지 어디서든 {{site.title}} 을 쓰면 저 부분은 코딩 독학 으로 값이 변경된다.
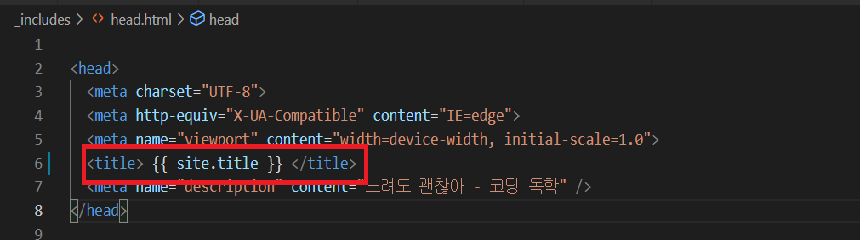
그럼 아까 바꾼 <head> 에 title 을 아래처럼 바꿔보자.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>{{site.title}}</title>
</head>

config.yml 을 바꾸었으면 jekyll 을 재시작 해야한다.
( _config.yml 을 제외하곤, 수정사항을 저장한 뒤 웹 페이지 새로고침하면 바로 반영된다. )
터미널 창에서 Ctrl - C 를 누르면 종료가 되고, 다시 bundle exec jekyll server 를 수행하자.
접속해보면 타이틀이 여전히 코딩 독학 인것을 볼 수 있다.
_config.yml 은 왜 바꾼 건가?
<head> 에서 title 태그 안에 코딩독학 이라 쓴걸 왜 site.title 로 굳이 바꾼 것일까?
예를들어 사이트 제목이 상단 네비바에 하나, 하단 푸터에 하나
또 글 중간 중간 어딘가 하나씩 있다고 치자.
만약 처음 head 에 코딩 독학을 친것처럼 직접 작성을 하면,
나중에 title 이 바뀔때마다 해당 부분을 다 찾아서 바꿔줘야 한다.
그런데 _config.yml 에 전역 변수로 설정해줄 경우,
config.yml 에 title 값만 바꾸면 site.title 을 설정한 모든 부분의 값이 바뀐다 !!
다음엔 아래와 같은 Favicon 을 설정해보자.
![]()
다음 주제
참고
- 취미로 코딩하는 개발자 : GitHub 블로그 기본 설정하기
- jekyll 번역 : jekyll 환경설정
- spsarolkar.github.io : 블로그 Theme 미리보기
- MDN Web Docs: head: 문서 메타데이터 (헤더) 요소
- MDN Web Docs: head 태그에는 무엇이 있을까? HTML의 메타데이터